blogger-如何將FaceBook「讚」按鈕添加在文章內文!
用FaceBook來作為推廣網站的工具到目前2018年為止,應該還沒退流行,如果您已經有一個自已的Blogger或許可以跟著柏元這篇文章一起實作下去:
 |
| facebook like |
先到facebook網頁專用的「讚」按鈕的網頁 →請點此進入←
進入後點擊Like Button。
 |
| facebook like button |
按讚的網址(不填代表計算當篇文章的讚數),版面設定、按鈕大小、動作類型設定好之後點擊取得程式碼:

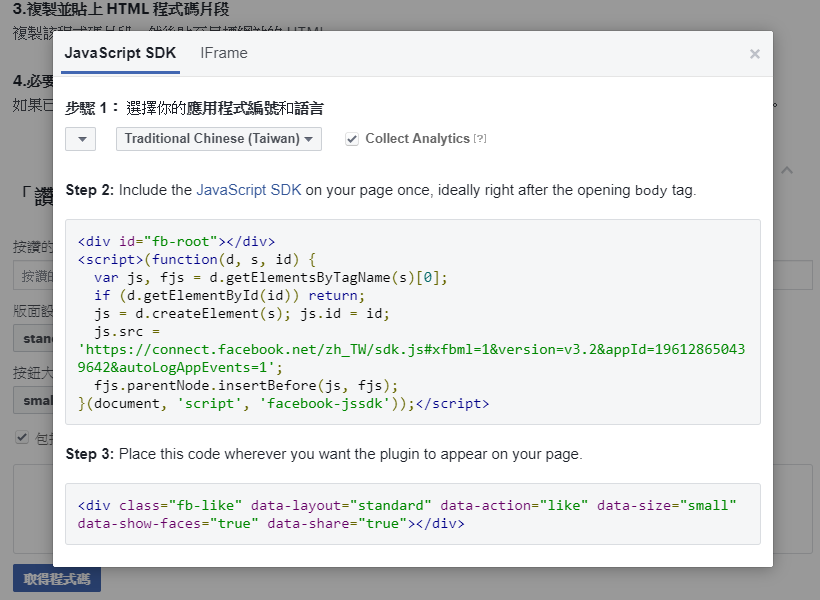
有step2跟step3:
 |
| facebook取得程式碼 |
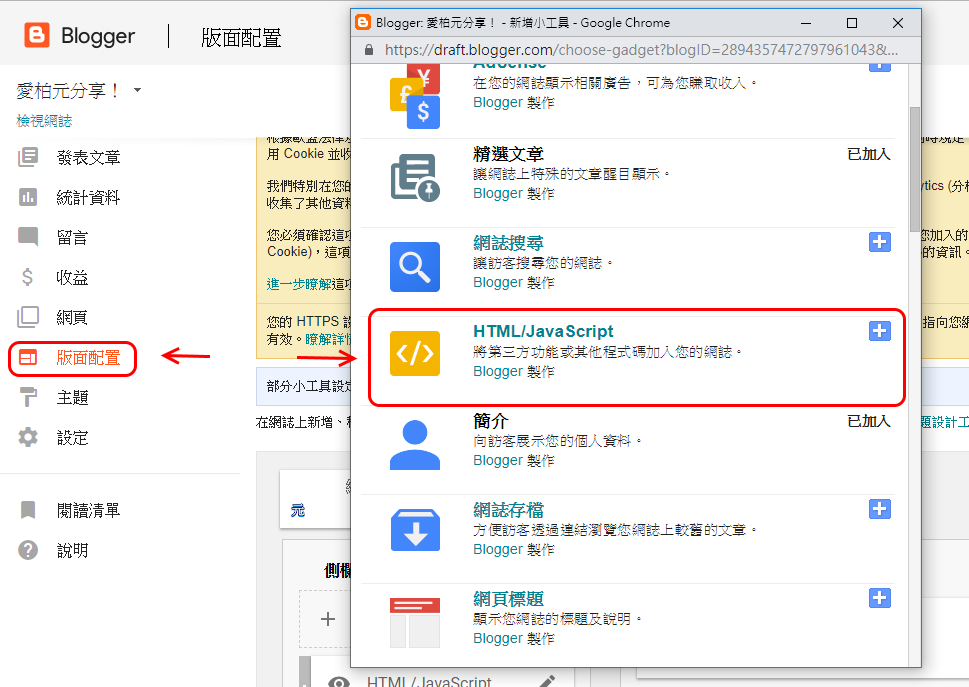
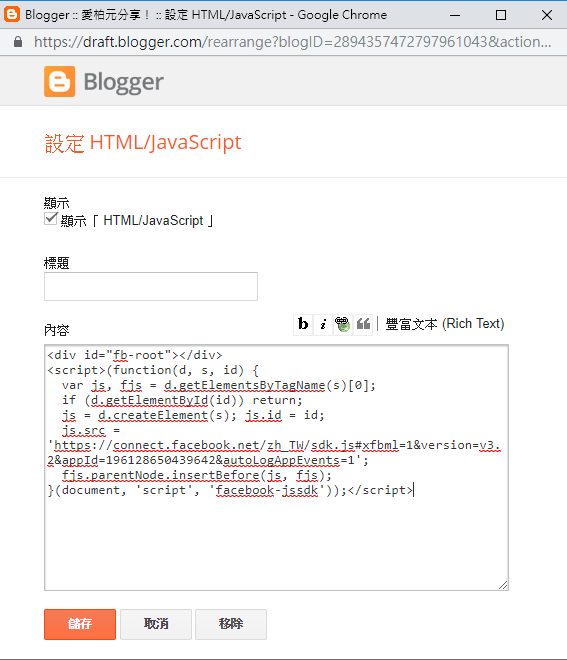
 再將step2的程式碼複製並貼入此區之後關閉:
再將step2的程式碼複製並貼入此區之後關閉: |
| HTML/JavaScript新增 |
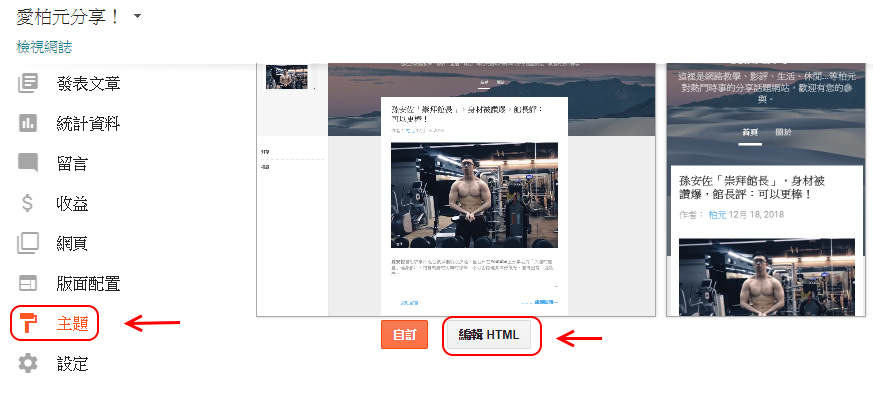
主題→編輯HTML:
 |
| 主題→編輯HTML |
先找到以下這一行:
<data:post.body/>此行代表內文
 |
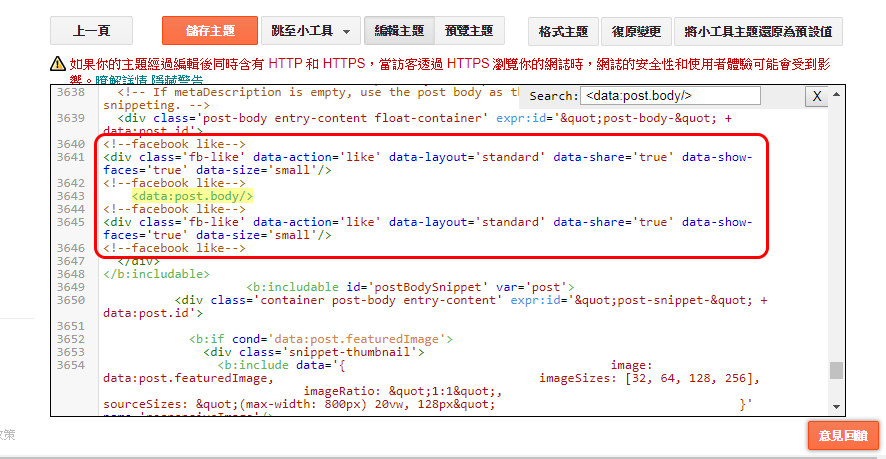
| blogger css |
 |
| blogger css |
最後就完美的呈現在文章內囉!
留言
張貼留言